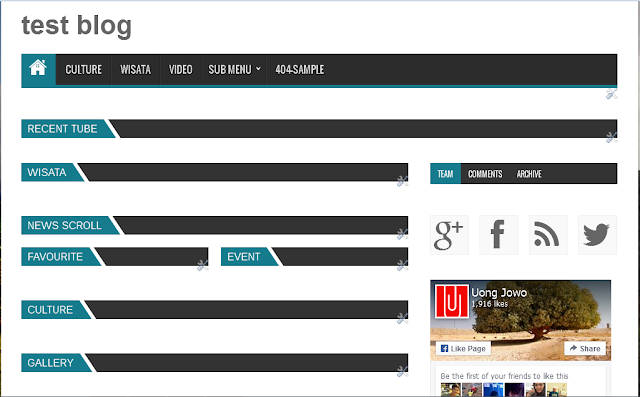
Giao diện trang chủ
chi tiết tin
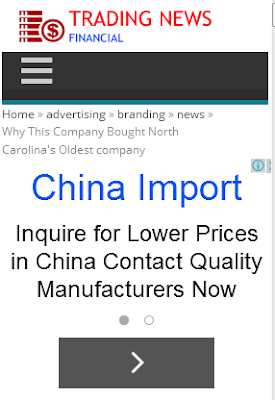
giao diện chi tiết tin trên mobile
để download theme các bạn vào đây nhé theme tối ưu ADS quảng cáo Adsense giá CPC cao chuẫn Responsive
Các bạn doanload theme này về giãi nén ra coppy toàn bộ code đăng nhập vào blogger chọn vào sửa mẫu giao diện và dán toàn bộ code vào đó và lưu mẫu lại nhé.
sau khi lưu mẫu lại bạn xem lại trang web của bạn đã có giao diện mới chưa nhé.
các bạn có thấy icon cây vít không nhỉ? click vào icon đó để đặt lại chuyên mục cho bài viết, nó sẻ tự động lấy bài viết có tên label (nhãn) mà bạn đặt lút đăng bài ra.
nhớ là đặt trúng tên label (nhãn) mà đạn đặt lúc viết bài nhé. nếu bạn không đặt trúng thì nó sẻ không lấy bài viết của bạn ra được đâu nhé. các bạn nên tìm hiểu sơ lực qua cách làm một trang web bằng blogger trước nhé. nếu bạn nào biết rồi thì Dũ nghĩ chách các bạn thấy mình viết hơi thừa đúng không.
cách đặt ADS trên và dưới tiêu đề. các bạn vào phần mẫu như phần trên mình hướng dẫn rồi nhé. tìm đến đoạn <!-- ads-dau --> mình đã chú thích sẵng trong đó. đây là đoạn để mình thêm ADS trên tiêu đề nhé. tiếp theo tìm đến đoạn <!-- ads-cuoi --> đây là chổ để thêm ads dưới tiêu đề vào đây.
Chú ý: phần <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> không thể thêm vào mẫu được Dũ sẻ hướng dẫn các bạn thêm vào chổ khác. các bạn chỉ thêm từ vào mẫu phần này thôi.
<ins class="adsbygoogle"tiếp theo ta thêm ADS cột phải và ngoài trang chủ.
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- ads-dau -->
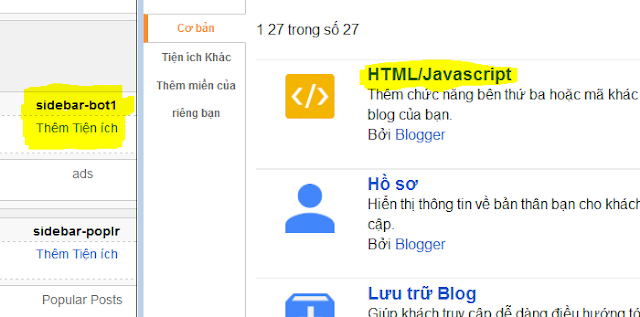
để thêm được ADS cột phải ta phải vào Bố cục kéo xuống phía dưới chọn vào thêm trang ngay phần sidebar-bot1 và chọn HTML để thêm code ADS vào.
Chú ý ở đây mình thêm code ADS có thêm phần <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> nó sẻ lấy thư viện ở đây để chạy cho phần quảng cáo trong mẫu lúc nãy mình chèn. tiếp đó lưu cái HTML/Javascript lại. và nhấn thêm Lưu xắp xếp phía trên lại lần nữa.
Lời kết: Qua bài này cách các bạn cũng tạo được cho mình một trang web được tối ưu ADS và chuẫn Responsive rồi đúng không. nếu bạn nào chưa làm được thì bình luận bên dưới Dũ sẻ giúp nhé. còn bạn nào thấy hay thì share giúp Dũ cho các bạn khác biết với nhé. chúc các bạn thành công.